JQuery
- 자바스크립트로 만들어진 라이브러리 프레임워크 처럼 쓰인다.
- DOM을 쉽게 사용할 수 있도록 지원한다.
크로스브라우징(모든 브라우저에서 동일한 뷰를 볼 수 있도록 구성)을 구현
- JQuery를 사용하기 위한 방법
① 라이브러리 다운받아 추가하기
Download jQuery | jQuery
link Downloading jQuery Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download
jquery.com
② CDN(라이브러리 경로추가)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>호스팅된 라이브러리 | Hosted Libraries | Google Developers
호스팅된 라이브러리 | Hosted Libraries | Google Developers
가장 많이 사용되는 오픈소스 자바스크립트 라이브러리를 위한 안정적이고, 안정적이며, 속도가 빠른, 전 세계적으로 제공되는 콘텐츠 배포 네트워크입니다.
developers.google.com
보통 CND로 사용한다.
JQuery 형식
1) ready handler를 이용해서 작업
$(" document ").ready
2) 일반적인 jQuery의 문법
$ => JQuery객체로 사용하겠다는 것
(" document ") => 선택자로 css와 거의 동일하다
.ready => 동작/이벤트
$를 붙여주면 JQuery객체가 된다. 안 붙이면 단순한 문자열.
쉽게 설명해서 " $(document).ready(function() { "는 문서가 실행되면~~ 으로 이해하면 된다.
JQuery 선택자
- 전체에 해당
<script type="text/javascript">
$(document).ready(function() {
$("*").css("color", "blue")
})
</script>
- 선택자가 tag인 경우 -> 태그명
<script type="text/javascript">
$(document).ready(function() {
$("#button").on("click", function() {
$("p").css("color", "red");
});
})
</script>
- 선택자가 id인 경우 -> #id명
<script type="text/javascript">
$(document).ready(function() {
$("#button").on("click", function() {
$("#myid").css("color", "green");
});
})
</script>
- class속성으로 정의 -> .클래스명
<script type="text/javascript">
$(document).ready(function() {
$("#button").on("click", function() {
$(".myclass").css("color", "skyblue");
});
})
</script>
- this -> 현재 작업 중인 객체(버튼이 주황색으로 바뀜)
<script type="text/javascript">
$(document).ready(function() {
$("#button").on("click", function() {
$(this).css("color", "orange");
});
})
</script>
- 하위엘리먼트 -> 한칸 띄어쓰기
<script type="text/javascript">
$(document).ready(function() {
$("#button").on("click", function() {
$("div h3").css("color", "orange");
});
})
</script>
<div>
<h3> div태그 안의 h3 </h3>
</div>
- p태그 내부에 myclass라는 클래스속성이 정의된 엘리먼트(태그)들만 작업
<script type="text/javascript">
$(document).ready(function() {
$("#button").on("click", function() {
$("p.myclass").css("color", "black");
});
})
</script>
<p class="myclass">클래스 선택자를 적용 (p - myclass클래스명으로 정의)</p>
- 제일 처음 만나는 p태그
<script type="text/javascript">
$(document).ready(function() {
$("#button").on("click", function() {
$("p:first").css("color", "pink");
});
})
</script>
- 처음만나는 ul요소의 첫번째 li
<script type="text/javascript">
$(document).ready(function(){
$("#button").on("click", function() {
$("ul li:first").css("color","red");
})
});
</script>
- 모든 ul의 첫번째 li
<script type="text/javascript">
$(document).ready(function(){
$("#button").on("click", function() {
$("ul li:first-child").css("color","green");
})
});
</script>
- href속성이 있는 요소
<script type="text/javascript">
$(document).ready(function(){
$("#button").on("click", function() {
$("[href]").css("color","skyblue");
})
});
</script>
- 특정태그의 속성값
<script type="text/javascript">
$(document).ready(function(){
$("#button").on("click", function() {
$("a[target='_blank']").css("color","yellow");
$("a[target!='_blank']").css("color","orange");
})
});
</script>
- 모든 button
<script type="text/javascript">
$(document).ready(function(){
$("#button").on("click", function() {
$(":button").css("color","pink");
})
});
</script>$(":input태그의 type속성") => <input>태그의 type속성이 button인 것과 HTML5요소( <button></button> )도 적용 됨
DOM제어 메소드
- append() -> 선택된 요소의 last child노드를 추가 (안에 추가됨)

- prepend() -> 선택된 요소의 first child노드를 추가
append와 동일하나 글자가 위에 출력됨
- after() -> 선택된 요소의 뒤에 새로운 형제노드로 추가 (바깥에 추가됨)

- before() -> 선택된 요소의 앞에 새로운 형제노드로 추가
after와 동일하나 글자가 위에 출력됨
- remove() -> 선택된 요소와 그 자식 요소를 삭제

=> 완전히 삭제됨
- empty() -> 선택된 요소의 자식요소 삭제

=> empty : 비어 있는
<script type="text/javascript">
data = $("<p>dom액세스 테스트</p>");
$(document).ready(function() {
$("#button").on("click",function(){
$("#id").append(data);
$("#id").after(data);
$("#id").prepend(data);
$("#id").before(data);
$("#id").remove(data);
$("#id").empty(data);
});
});
</script>
- html() -> 선택한 요소의 html태그가 포함된 컨텐츠 반환
- val() -> 입력필드의 값을 반환
- position() -> 요소의 위치 반환
- attr() -> 요소의 속성을 반환
<script type="text/javascript">
$(document).ready(function() {
$("#nodetest").on("click", function() {
//특정 노드의하위 노드 모두 가져오기
list = $("#main").children();
alert(list.length); //하위노드의 갯수
//메소드 체이닝이가능 => 메소드 실행결과로 다시 메소드를 체인처럼 호출하는 방식
$("#main").children().css("color","pink");
$("#main").children().last().css("color","blue");
$("#main").children().first().css("color","red");
// 동적으로 구현. 눌렀을 때 바뀌도록 작업
$("#test").attr("style", "background: green; color: yellow; font-weight: bold; font-size: 20pt")
});
})
</script>attr("style", "~~~") => style속성을 셋팅할 수 있음.
동적으로 구현. 눌렀을 때 바뀌도록 작업하기
- text() -> 요소의 텍스트 반환
< setter, getter 메소드 >
.text() => 괄호안에 값이 있으면 setter메소드 역할, 값이 없으면 getter메소드 역할을 한다.
<p>JQuery값 설정하기</p>
<p>양식태그에서 발생하는 값, 문서의 값</p>
<div id="test">JQuery연습하기</div>
<div id="result"></div>
<div id="result2"></div>
<form>
<input type="number" id="data">
<input type="number" id="data2">
<input type="button" id="btn" value="값가져오기">
<script type="text/javascript">
$(document).ready(function() {
$("#test").css({"color":"blue","border":"solid 1px red"}); //네임 콜론 밸류 콤마 ~~순서로 쭉 적기
$("p").hide();
$("#result").text("<h1>div에 값 설정하기 - 텍스트를 자바스크립트로 추가</h1>");
$("#data").on("keyup",function(){
//id가 data인 input에 데이터가 입력될 때마다 호출
//myval = $("result").text();
//alert(myval);
myval = parseInt($("#data").val())+1000; //getter
$("#result2").text(myval); //setter
});
$("#btn").on("click",function(){
textVal = $("#result2").text(); //getter
$("#data2").val(textVal); //setter
});
})
</script>=> id가 "result"인 태그에 텍스트 집어넣기
=> 첫 번째 함수는 id가 'data'인 <input>에 데이터가 입력될 때마다 익명의 함수가 호출된다.
"myval"변수에 id가 'data'인 객체의 데이터를 가져와 담고 id가 'result2'인 태그에 데이터를 셋팅해준다.
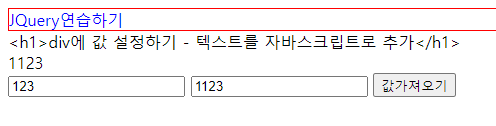
~~~ 결과 ~~~

=> 두 번째 함수는 id가 'btn'인 버튼이 클릭될 때마다 익명의 함수가 호출된다.
"textVal"변수에 id가 'result2'인 태그의 값을 가져와 다시 id가 'data2'인 태그에 셋팅해준다.
~~~ 결과 ~~~

<script type="text/javascript">
//아이디체크하기 - 4글자 이상 , java면 이미 사용중인 아이디 아니면 사용가능아이디
//출력하기 - jQuery로 변경하기
$(document).ready(function(){
$("#id").on("keyup",function(){
myval = $("#id").val(); //getter메소드
text = "네 글자 이상의 글자를 입력하세요"
text2 = "이미 사용중인 아이디입니다."
if(myval.length < 4){
$("#result").text(text);
}else{
if(myval=="java"){
$("#result").text(text2); //setter메소드
}else{
$("#result").text(myval); //setter메소드
}
}
});
})
</script>myval < 4 <--- 이렇게 비교하면 결과 안 나옴. 변수의 길이로 비교하기
~~~~ 결과 ~~~~

'Spring' 카테고리의 다른 글
| 2022-12-12 json, text형식으로 데이터 받는 방법, Ajax에 대해서 (0) | 2022.12.12 |
|---|---|
| 2022-12-09 JSON이란? ~사용방법 (0) | 2022.12.09 |
| 2022-12-08 Session, Model객체 (0) | 2022.12.08 |
| 2022-12-06 ServiceImpl, DAOImpl작성 시 주의할 점 + mapper.xml (0) | 2022.12.08 |
| 2022-12-06 JQuery사용하기 (0) | 2022.12.08 |
댓글