6) 양식태그 (참고 : form.test.html)
- 사용자가 입력한 내용을 서버로 전송하기 위해 사용하는 태그(양식태그, 입력태그, 폼태그...)
- <form> 사이에 추가해서 사용 </form>
- < form action = "요청할 어플리케이션의 path" method = "요청방식" > 양식태그 </form>
<form action="/clientweb/html/lounge.html" method="get">
=> <form> </form> 사이에 있는 양식태그에 입력한 모든 내용이 서버로(action속성에 명시한 어플리케이션을 호출하며) 전송된다.
=> action에 어플리케이션이 호출되는 방식
* get방식 : 서버의 데이터를 가져오기 위한 방식. 주소표시줄에 요청한 내용이 노출. 4000바이트정도 서버로 넘길 수 있다.
* post방식 : 사용자가 입력한 내용이 요청헤더의 바디에 추가되어 전송되므로 주소표시줄에 노출되지 않는다.


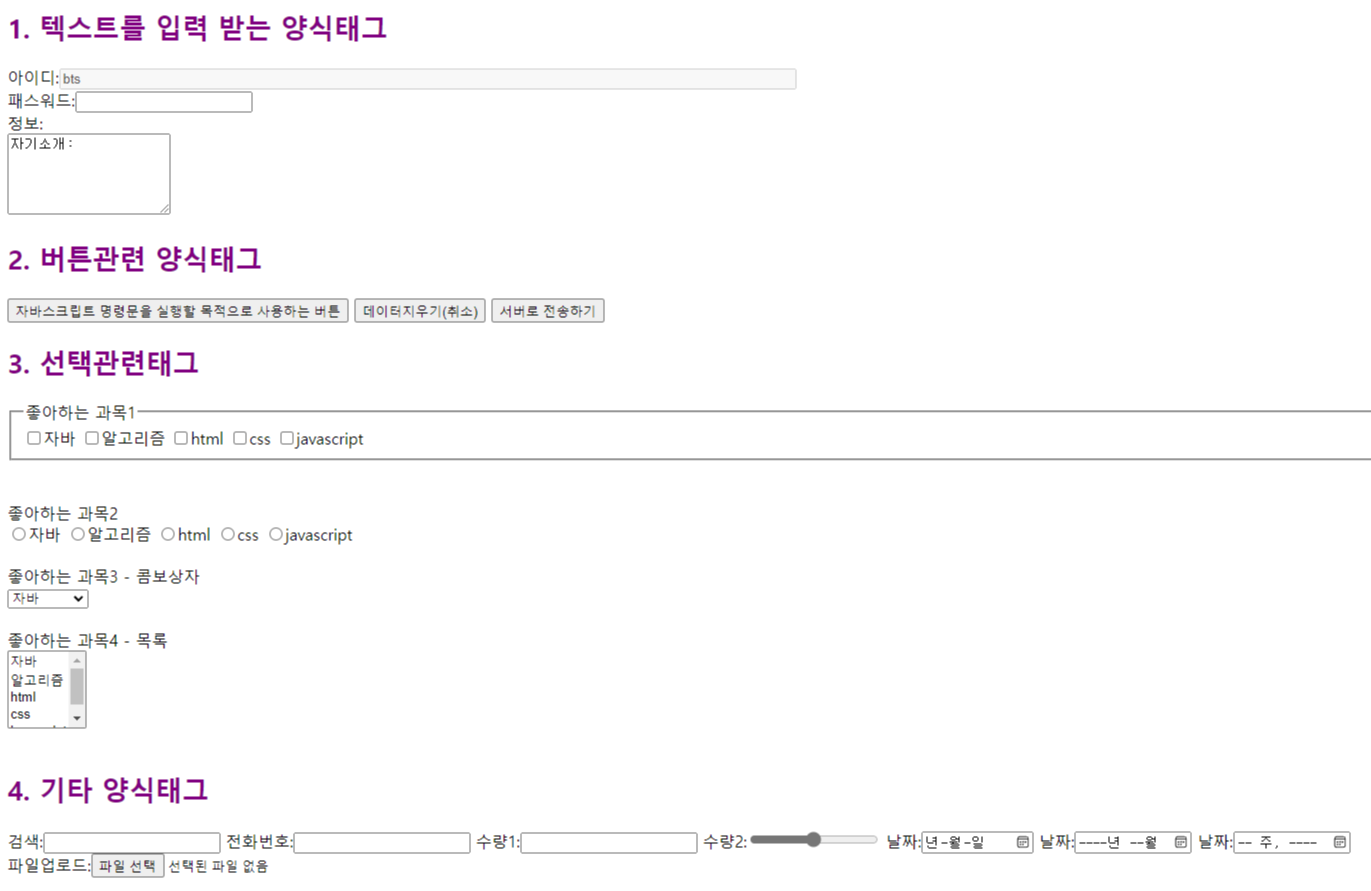
1. 텍스트를 입력 받는 양식태그 (typr, name, value)
아이디:<input type="text" name="id" size="100" maxlength="10" value="bts" disabled="disabled"><br/>
패스워드:<input type="password" name="pass"><br/>
정보:<br/>
<textarea rows="5" cols="info">자기소개:</textarea>
* value : 디폴트 값을 주고 시작하겠다는 것(read only).
2. 버튼관련 양식태그
<input type="reset" value="데이터지우기(취소)">
<input type="submit" value="서버로 전송하기">
3. 선택관련태그
<fieldset>
<legend>좋아하는 과목1</legend>
<input type="checkbox" name="subject1" value="자바">자바
* checkbox : 중복 선택 가능
<input type="radio" name="subject2" value="자바">자바
* radio : 중복선택 불가능 (단, subject2, subject3 처럼 name이 다르면 중복 선택 가능)
<select name="subject3">
<option value="자바">자바</option> </select>
* 콤보상자
<select name="subject4" size="4" multiple="multiple">
<option value="자바">자바</option> </select>
* 목록. multiple="multiple" => 중복 선택 가능
4. 기타 양식태그
검색:<input type="search">
전화번호:<input type="search">
수량1:<input type="search" min="10" max="20">
수량2:<input type="range" step="10">
날짜:<input type="date">
날짜:<input type="month">
날짜:<input type="week"><br/>
파일업로드:<input type="file">
<input type="hidden" name="hidden" value="securevalue">
* hidden태그의 목적 : view(폼태그를 이용해서 사용자에게 값을 입력 받지 않아도)가 없어도 임의로 값을 서버로 넘기고 싶은 경우에 사용. ex) 회원정보 수정
7) 하이퍼링크
- 클릭하면 다른 문서나 사이트로 바로 이동할 수 있도록 연결
- 문서 내에서 이동
- <a> </a>
- sref 속성 : 연결된 문서 또는 사이트의 주소(path : 상대, 절대 모두 이미지에서 처리한 방식과 동일함)
- target 속성 : 하이퍼링크로 연결된 문서를 실행할 위치를 정의
<a href="/clientweb/html/lounge.html" target="_blank"> 문서연결(절대경로) </a>
<a href="./lounge.html"> 문서연결(상대경로) </a>
<a href="https://www.daum.net" target="_self"> 사이트연결 </a>
* _self : 현재 위치에서 실행(기본), _blank : 새 탭에서 실행
<a href="https://search.~~~대충 내가 원하는 페이지 주소>
<img alt="고양이" src="/clientweb/images/test/catt.jpg">
* 이미지를 통한 사이트 연결
8) 리스트
- 순서 있는 목록 [ o l ]
<ol start="1" type="a"> * 1부터시작, a형태로 => a b c d ~
<li> 내용1 </li> a. 내용1
<li> 내용2 </li> b. 내용2
</ol>
- 순서 없는 목록 [ u l ] => type 사용 가능
<ul type="circle"> * 네모난 모양
<li> 내용1 </li> <li> 내용2 </li>
</ul>
- 내용1
- 내용2
'HTML, CSS, JS' 카테고리의 다른 글
| 2022-09-23 javascript 사용방법, 함수정의 (0) | 2022.09.24 |
|---|---|
| 2022-09-22 CSS우선순위, 속성 (0) | 2022.09.22 |
| 2022-09-21(2) CSS (0) | 2022.09.21 |
| 2022-09-20 html 파일구조, 테이블 (0) | 2022.09.20 |
| 2022-09-19 환경구축 (0) | 2022.09.19 |




댓글